Stop saying mobile web apps are slow
This morning I came across a post by Drew Crawford entitled “Why mobile web apps are slow.” It’s an interesting read, with some good information included. But what struck me is that the article content doesn’t really address the topic of the title.
Why do I say that? Well, the entire (rather lengthy) post is about JavaScript. On iOS. In fact, the main points seem to be:
1) JavaScript (whether JIT’d or interpreted) is, as Drew claims, “5 times” slower than compiled native code.
2) ARM is slower than x86. Drew says “10 times slower.”
First, I’d like to address those points. Then I’ll dive into my thoughts on performance of mobile web apps.
Is JavaScript slower than native code?
Yes. Of course it is. Drew does mention that the gap has closed significantly over the years, but seems to suggest it has stopped closing and settled at the roughly “5x slower” mark he mentions. I don’t think this is quite right. I think core JavaScript JIT execution will continue to approach native compiled execution asymptotically. It won’t ever match it exactly, but it will continue to get better, at least so long as you have big players like Google and Microsoft pouring huge resources into doing just that.
How much slower is it today?
It depends. In fact, one of the challenges in answering why mobile web apps “are slow” is that the performance characteristics of each platform’s JavaScript engine varies significantly. The single largest factor that I see here is Apple’s decision to handicap web apps by running their JS engine in interpreted mode outside of Safari. So in some cases it’s not the language or even the runtime’s fault, but policy decisions by vendors who want to discourage its success. That’s a steeper hill to climb than any technology limitation!
Another factor is what you’re doing. A lot of JS operations already execute at near-native speeds on a good JIT engine (so, not in an iOS app). If you don’t do many allocations, you may never feel the impact of garbage collection. On the other hand, if you’re constantly creating new objects instead of reusing from an object pool, you may hit them frequently and performance will certainly be affected.
That said, is five times slower a reasonable approximation? Sure, why not. I think it’s wrong for a lot of cases, but I’m reasonably okay going with that for the purposes of this discussion.
Is ARM really 10 times slower than x86?
Of course not, but this is the wrong question. How about: Is the sort of mobile chip you find in a tablet or smartphone 10 times slower than the sort of chip you find in an Ultrabook? Perhaps.
ARM chip speeds vary hugely. They’re also affected by the type of workload you give them in drastically different ways from the Core i5 in the Surface Pro I’m typing this on. For example, the Tegra 3 in the Surface RT is a quad core chip and runs at roughly 1.3Ghz. Sort of. It can’t actually run four cores at that speed for very long, because it has a target power and thermal profile which won’t allow it. For short bursts it can use all that power, but for sustained work the actual operating frequency and number of active cores is constantly being throttled to allow the thing to run all day and not require a fan.
But the same is true of an Atom SoC. In fact, a lot of the learning that Intel has been doing lately has been along those lines. That is, building chips that can scale their power usage and thermal output a greal deal and very, very quickly. This is how you get the most bang for your buck (/watt/degree) in the mobile world.
This complicates comparisons between a mobile SoC and an ultrabook or desktop CPU. Combine this with the fact that ARM SoCs themselves vary greatly in computational power (i.e. the Tegra 3 is a relatively slow chip, especially when compared against the latest iPad chips). Some of those ARM chips outperform the latest Intel Atom SoCs significantly. Maybe not in all workloads, but surely in some. I don’t think Intel is going to magically change that with Bay Trail. Rather, I think they’ll have roughly comparable performance. Certainly they will not magically be 10x faster by virtue of being x86! Intel may gain some ground using its manufacturing muscle and ability to die-shrink faster, but that isn’t going to yield the sort of improvement Drew seems to expect. And I’m skeptical it will be enough for Intel to win over big ARM customers. I could expand on this, but my thoughts of the future of ARM and Intel SoCs is a topic for another post 🙂
Discussing mobile web app performance
Would it surprise you to know that JavaScript is just one, often less important, factor in the performance of most mobile web apps? Sure, if your “mobile web app” is just calculating digits of pi, then JavaScript is your main concern. Depending on your platform of choice, this may suffer significantly versus an equivalent native app. On iOS, it certainly will, because of aforementioned crippling of JS execution which Apple has chosen to impose on its customers.
But what about the majority of apps? For example, why did Facebook choose to abandon its “HTML-based” app and go native? I don’t think JavaScript performance alone is the answer. So the rest of this post will focus on the technical factors I think came into play in that decision (ignoring political, marketing, or skill-availability reasons).
My first step will be to define a few terms and scope the discussion. For the remainder of the post I will assume the following:
Mobile Web App refers to an installed application on a smartphone or tablet, where the bulk or entirety of the app code is written in JavaScript, and the UI is built using HTML and CSS (perhaps with some canvas or SVG usage by way of the HTML engine).
Platforms in scope for this discussion are iOS, Windows 8, Windows Phone, and Android (where I have the least amount of knowledge to work from at this time).
Web runtime refers to the combination of a HTML and CSS parsers, the associated layout engine, rendering engine, DOM, and JavaScript engine. For example, WebKit+Nitro on iOS, Trident+Chakra on Windows.
Performance refers to the ability to provide the desired functionality with what users perceive to be a responsive, “fast and fluid” experience. In particular, one which is indistinguishable from an equivalent native application.
Challenges for mobile web app performance
Code and resource delivery
The simplest way to put a “web app” into an app store on a mobile platform is to simply wrap a web page in a WebView control. This is a common practice on every mobile platform, and really provides the worst case example for this sort of performance discussion. If your app’s code, markup, and/or resources (i.e. images) need to be downloaded before they can even begin being parsed or executed, then you’ve already lost a very important performance battle. Even if you assume ideal network conditions, and have condensed your first page download size to something very small (say, 30kb – pretty optimistic!), you almost certainly have a best-case latency in the 100-200ms range. That’s just to get your code on the box. And that’s assuming you have effective geo-distribution on your server-side, perhaps via a CDN. Realistically, you’re dealing with a larger download and you’re going to have a lot of users on slow cellular or coffee shop connections, where this latency can be measured in seconds.
It gets worse still if you take a naïve approach and make many HTTP requests, each with measurable overhead, versus bundling them effectively for your needs. Or have to hit a data center on the other side of the continent (or world).
If you’re going to compare a mobile web app to a “native” mobile app, you need to play fair. I don’t know if Facebook’s old app downloaded all or most of its HTML, CSS, and JS on launch, or what caching implementation it may have used, but you probably wouldn’t built a native app which downloads its compiled code or layout information from a web server. So why assume you have to build your “web app” that way?
Some platforms make building an app with installed HTML, CSS, and JS very easy and efficient. Okay, one platform does (hint: it’s the one I helped build). But on non-Windows platforms (or Windows Phone) you can certainly make it work. And if you’re serious about performance, you will.
Platform startup optimizations
Assuming your app’s package includes your code and at least the majority of your HTML, CSS, and static resources, your next challenge is optimizing what happens when the user clicks on your app’s icon or tile, especially the first time they do it. Each platform has its own optimizations for general app start-up. Whether it’s optimizing disk layout or prefetching commonly used app files, or providing splash screen / placeholder screenshots / mark-up based skeleton UIs / fast suspend and resume, each platform strives to make its native apps feel like they’re always ready to go.
Unfortunately, most platforms didn’t have web apps in mind when they designed these optimizations. Again, you see the difference between platforms which do and don’t optimize for this by contrasting iOS and Windows 8. On the latter, your app’s JavaScript is processed into bytecode and cached that way at install time. Further, components like SuperFetch are aware of web apps and know how to apply the appropriate optimizations to them.
The result of those platform optimizations mean that even on a particularly slow Tegra 3 machine like the Surface RT, web apps can start just as quickly as native C++ apps (and in my experience, slightly more quickly than .NET based apps). Yeah, they’re limited by the hardware (both CPU and I/O), but that “5x slower” margin Drew mentioned simply doesn’t exist there. They’re all equally fast on a fast chip or equally slow on a slow one 🙂
Threading model
The next challenge mobile web apps face is the threading model they’re subject to, which evolved from the very earliest days of the web and carries significant legacy with it.
In a traditional web runtime/browser environment, you have one “big” thread where nearly everything happens. The main exception is I/O, which (thankfully) has pretty much always been asynchronous in the web world. So your requests to the network or disk (whether via XHR, src tag for an iframe, image, or script tag, platform API, etc) will not block your UI. But what will? Pretty much everything else.
Not long ago, web browsers did all of these things on a single UI thread:
- Markup parsing
- Layout
- DOM operations
- Input processing
- Rendering
- All JavaScript execution
- Garbage collection
- Misc browser overhead (navigation work, building objects like script contexts, etc).
- Probably a bunch more I can’t think of right now.
In addition to the introduction of JIT engines for JavaScript, some of the largest performance gains for web apps (and the web in general) over the last few years have come from parallelizing some of these tasks and offloading them from the UI thread.
But even without parallelization, there are optimizations that JavaScript developers can take to improve the responsiveness of their app. Mainly, keep in mind that any time your JS code is executing, your UI thread is unable to process messages or perform layout. One thing you can do to improve this situation is to break your work into chunks and yield in between. This may seem quaint to some (or familiar to anyone who’s used something like Application.DoEvents in .NET), but it’s a reality for web app development. Though as you’ll see below, it is becoming less critical for apps targeting modern web app platforms.
Input
The list in the previous section includes a bullet for “input processing.” Timely processing of input is critical to providing a responsive and fluid user experience. This has never been more true than in the world of touch computing. Delays that are imperceptible to mouse users can completely ruin your touch experience. And user expectations for operations like panning a page with their finger are exceedingly high.
To address this, mobile platforms go to great lengths to prioritize input, particularly touch input. I’m obviously most well-versed in how Windows does it. But I believe I understand the basics of Apple’s implementation, based on things I’ve read over the years and my own experiences using an iPad 1 and more recently an iPad Mini. However, I am very happy to learn additional details or corrections (or confirmations) for anything I say here about Apple’s implementation. So if you’re an expert on their input handling system, please comment below!
My understanding of iOS’s input system is that it’s message-based, and like traditional Windows app have been for ages, those messages are delivered to the app’s UI thread. To prioritize touch input, iOS uses a message filtering and prioritization system, where delivery of most message types is suspended when a touch input message (i.e. “finger down”) is received, and kept that way until the input operation has ended (“finger up”).
For a native developer, you get some control over this behavior, and as I understand it, you can decide which work your UI thread will and won’t do while the user is interacting with your UI. What I do not know is whether the system has a mechanism to interrupt your UI thread when a touch interaction happens, or whether there’s any support for handling input on a separate thread. Based on the behaviors I’ve seen from using apps (including Safari), I suspect the answer to both is no. Questions I see on StackOverflow about touch input processing on iOS support this. I could be wrong though, so feel free to correct me!
Unfortunately, for a web app developer targeting iOS, you don’t get direct access to this machinery. But the real problem is that any time your JavaScript code is running, the WebKit runtime cannot process touch events. This is a big problem, particularly for operations like panning a virtualized view.
Windows 8 solves this problem for common touch interactions (such as panning and zooming) by handling them on a separate thread. The technology enabling this is called DirectManipulation. As a web app developer, though, you don’t really need to be aware of “DManip” or how it works under the covers. All you need to know is that while your JavaScript is executing, the user can still pan or zoom your view. This same technology is used by both the web runtime and the XAML infrastructure, so in both cases you get it essentially for free. The result is what Windows developers call “independent manipulations” – because the end-to-end handling of the manipulation is executed independently of the UI thread.
I don’t know if other plaforms have similar mechanisms. What I have observed is that manipulations in Safari on iOS are obviously not fully independent, as the UI thread freezes while you’re panning a web page (and if you get to an unrendered part of the page with the checkerboard pattern, it will stay there until you release your finger). So if Safari doesn’t do independent panning, I think it’s unlikely an app using WebView could.
Animation and Composition
Of course, handling input processing on another thread isn’t that useful if you can’t update the view for the user in response to it. So Windows 8 makes uses of a separate composition and animation thread using a technology called DirectComposition. The web runtime on Windows uses this hand-in-hand with DirectManipulation to provide a completely off-UI-thread manipulation experience.
For other animations, you need to take care to stick to “independent animations” whenever possible. For Windows 8, this means you’re best off sticking to CSS3 animations and transitions over CSS3 transform properties (i.e. use translate(x, y) rather than animating the “left” and “top” properties). The built-in WinJS animations do a good (though in a few cases not ideal) job of using independent animations effectively, and for many apps they’re all you need.
For more about independent composition and animation in IE / Windows 8 apps, read this article on MSDN.
I suspect on other platforms you should follow similar rules to get the best animation performance, but I’d love to learn more from experts at iOS or Android development.
Multi-threading
As mentioned earlier, in the simple case, all your JavaScript runs on the UI thread. Unless you use Web Workers. Web Workers give you a lot of control that native developers take for granted. In particular, the ability to run code which doesn’t block the UI! This is a huge boon to mobile web app developers, and making effective use of them is critical to building a responsive app which also does CPU-intensive data processing.
Better yet, as I understand it, each web worker gets its own script context and heap, thus its own garbage collector. So if you allocate a lot of objects on a background thread, then only pass small output data to the UI thread, you can help minimize the impact of garbage collection on your UI thread.
DOM, layout, and rendering performance
In addition to the other platform aspects discussed, including the performance characteristics of your platform’s JavaScript engine, you are at the mercy of the web runtime’s HTML/CSS layout engine, its rendering implementation, and its performance characteristics for DOM manipulations. The latter is one case where I understand Chrome to excel.
My main point here is that even if JavaScript engine performance improvements do hit a wall, there are a lot of other places where performance improvements will almost certain be found. At Build a couple weeks ago I got to talk with members of the IE team about some of the improvements to the rendering aspect in IE 11 / Windows 8.1, and the work underway here sounds very promising.
Libraries
Another factor for performance of web apps is the overhead and general performance characteristics of any libraries you use. A library can be a bunch of reusable JS code (like JQuery or WinJS), or a native platform exposed to (WinRT, PhoneGap, etc). In either case, the library itself and your usage of it will affect performance.
One example is data binding. WinJS provides a handy data binding implementation, which I’ve made extensive use of. But for some situations, its performance overhead can start to be noticeable, and you probably have options for doing something more efficient for your needs.
Another factor is whether the library you’re using is tuned for the platform/runtime you’re using it on. WinJS is obviously well-tuned to IE on Windows. But others may not be, particularly if they are designed to work with outdated versions of IE.
Your JavaScript!
Yup, JavaScript is a big factor. And not just in the sense that “JavaScript is slower” or that you need to wait for JavaScript engines to get faster. How you write your JavaScript is critical to writing a fast app.
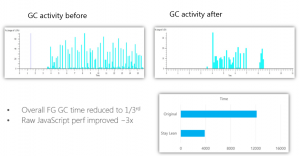
At the Build conference I attended a session by Gaurav Seth about JavaScript performance tuning. While some of the optimizations discussed may be specific to IE / Windows apps, I suspect many are generally applicable. For example, using object pools to reduce allocations and thus reduce the frequency of GC operations.
Here’s a slide from Gaurav’s deck (which I’ve annotated slightly) showing the difference in his example app just from reusing objects versus allocating new ones unnecessarily:
The optimizations you need to do in JavaScript may not be intuitive to a C++ or Objective C developer, but that doesn’t make them reasons to scoff at the language or runtime. Every language and platform has its quirks and idiosyncrasies. If you want to be an effective developer, you need to learn them, for whichever platform(s) you target.
Re-answering why GC is a bigger problem on iOS
A large section toward the end of Drew’s post asks why, if GC is so bad that Apple can’t offer it to iOS developers, how does Windows Phone get its buttery smooth reputation when it uses an (almost) exclusively GC platform?
Well, take what we discussed above and assume similar mechanisms are in place on Windows Phone and its .NET implementation. I don’t actually know as many technical details here, but I assume the strategy is similar to Windows 8.
On Windows 8, a GC pass while you’re panning the view does not cause a stutter. On Android, apparently it does. Or maybe recent versions fixed that (I haven’t been able to figure that out – anyone know?). Neither the thread handling the input nor the thread doing the scroll animation ever runs any GC code (and the impact on CPU resources doesn’t really affect it, as the heavy lifting for the animation is done by the GPU). Yes, you can potentially scroll to a region the UI thread hasn’t yet rendered. But since the scrolling operation is fully independent, the UI thread shouldn’t have too hard of a time keeping up (and in practice, does not), and it can update the surface while you’re still panning it. So if a GC happens while panning, maybe you see some blank list items for an instant, but you don’t get a stutter.
What Drew should call his post
I think a better title would be: “Reminder that JS is crippled on iOS.” Or something along those lines. Yup. It is. But don’t blame JavaScript. Blame Apple. They don’t want you to use JavaScript because then your code would be more portable. And that’s the last thing they want!
My counter-example
Newseen is fast. Newseen is 100% JavaScript/HTML/JS. Newseen is fast on a truly slow Tegra 3 processor, and really damn fast on anything beefier. And I wrote that in about a month (client and server) with little time to optimize perf (I do have a few improvements in mind, because I’m crazy like that). Sure, the most CPU intensive work happens on the server, but for users who link their Twitter accounts, it’s doing non-trivial data processing on the client. And all in JavaScript.
Will it be fast as-is on iOS? Maybe not. A recent iPad (heck, maybe even an iPad 2) has a beefier CPU, so there’s hope. But since the platform is in some ways just not optimized at all for the web (i.e. no independent manipulations), and in other ways actively hostile to web apps (i.e. crippled JS engine outside Safari), maybe I’ll be forced to go native there. That sucks. But that’s no one’s fault but Apple’s.
Going off-topic for a moment, I’ll say that by far the biggest perf problem in Newseen is the Microsoft Advertising SDK (so Pro users not only lose the ads, but get a better performing app). The most recently SDK update seems to have slowed things down considerably, although it’s possible this is an interaction with the Win8.1 preview I’m running on my Surface RT now. That’s on my to-do list to investigate. Either way, at least when developing for Windows, the overhead of using JavaScript is the least of my concerns 🙂
Trackbacks & Pingbacks
- Why mobile apps are staying native
- Monday morning quarterbacking: Surface RT Debacle Edition | BrandonLive
Comments are closed.

I think you kind of missed the point. That ‘JS is 5x slower than native’ sound-byte is for CPU-bound tasks only; Drew’s point is that even this is almost irrelevant if your app has memory requirements that are within about an order of magnitude of what is available. It’s not specific to Javascript and it’s not specific to iOS – GC’d languages have inherent performance problems in constrained memory environments.
Javascript and iOS happen to make this problem even worse. Javascript makes it worse by deliberately preventing you from thinking about memory management. iOS makes it worse for certain types of app by forcing you to use lots of memory for image capture and image processing.
Neween might well run okay on a specific configuration, but it doesn’t look to me like it’s in the crunching-multiple-full-resolution-camera-captures-in-realtime class of CPU or memory requirements.
That’s where Drew is missing the point to be honest Tom. He takes an edge case of at most 10% of all development done on mobile and presumes it’s what everyone does. On top of that he hasn’t even touched the case for hybrid apps. I can totally see someone using some native plugin to handle the camera, and still handle the UI in a webview. In fact that’s already done in phonegap to some extent.
I think a lot of disagreement (both between Brandon and Drew, and in the comments thus far) just comes from differences in the interpretation of what “mobile web apps.”
I think what Drew intended in his post is the Chrome-OS-like dream of having full applications — similar to all the compiled apps we typically run on both the desktop and mobile platforms — implemented via JavaScript in the browser. Not hybrid apps or anything downloaded to your phone/tablet in standalone form — full-on applications like Photoshop, Excel, Keynote, etc., loaded from the web in a tab on (let’s say for the sake of argument) your device’s built-in web browser. Note that in Drew’s article, the two major examples he cites (Google Docs and Google Wave) are this flavor of application, and I think it’s that paradigm of thought — the idea that someday all we’ll need is a browser window, and be able to load all of our “applications” on-the-fly via websites as opposed to downloading pre-compiled packages from app stores — that his post is answering to.
This doesn’t mean that many of the points above are invalid, but it does make many of them irrelevant to what Drew was saying. E.g., Apple’s crippling of JS outside of Safari — that may be true, but presumably if you were trying to run something like iWork for iCloud in your browser, you’d be doing it in Safari. So that evades Brandon’s point about crippled JS outside Safari, but Drew’s point — that JS is fundamentally ill-equipped to implement web versions of full “desktop-esque” applications like iWork, MS Office, or Google Docs — would still stand.
And I agree with Tom’s point about Newseen — no disrespect to that application, but it is primarily displaying, scrolling, and manipulating chunks of text and images, which is what the browser/JavaScript model is designed and optimized for doing. Implementing a full desktop-style GUI (imagine Excel’s, or worse yet, Photoshop’s) is a totally different animal.
Nice post – but WebWorkers – it seems like everyone’s hot to talk about WebWorkers. They don’t exist in Android WebView though, so to me they’re a dead topic wrt HTML5 on-device apps.
Regarding render speed- I started to try to come up with a little test just to guage relative render time performance. Maybe you’re interested too? I just used a page with ACID1 on it, but I think a much more complex page would be a better test candidate.
Check it out: https://github.com/elsigh/reflow-timer
Lindsey: erm, not a dead topic, they work great on on-device iOS mobile apps.
@Tom – That’s part of my point. Drew focuses on a very specific, minority class of app. And a particular platform which is hostile to JS/web applications. I also think he could have done a better job framing and scoping the topic up front. I also think the conclusion would be different… In particular, my conclusion is that if you want a good mobile web app platform on Apple devices, you need to get Apple to build it. Win8 proves it is possible, despite what Drew seems to suggest.
I’m not sure why Apple would need to build a web app to get good performance on iOS, as long as your web app runs in Safari then it will get equally good performance to any web app Apple can do.
And if you’re looking for a platform that’s hostile to JS/web applications, take a hard look at every version of Windows before Win8. They all had default browsers with atrocious JS performance, and probably delayed the widespread adoption of web apps by many years. Apple on the other hand (mistakenly) thought that web apps were going to be the one true mobile development environment circa 2007, when IE7 was the newest Microsoft browser.
I’d like to see that JS performance compairison: Mobile Safari 1.0 vs IE7. Might be close.
> “Is ARM really 10 times slower than x86?”
It’s even worse. It used to be around 130 times for best mobile ARM to best desktop sandy bridge. For server ARM and extreme desktop it’s only 56 times. Yet still the mobile industry pushes very same technologies developed for desktop and servers into the mobile segment.
Dumping on the user experience and patience several decades of accumulated “battery life does not matter you got wire and socket anyway” and “performance does not matter, before we release this the memory and cpu will double”
@na
That is not correct. The difference in performance between a Tegra 3 (rather outdated ARM chip) and a fast desktop chip is absolutely not 130x. Maybe 20x at the outside. For more modern ARM chips the gap is narrower. Of course, as I described in the post, workload is a major factor. The difference will be greater or smaller depending on what you’re doing, how much you’re leveraging the GPU, memory amount and bandwidth requirements, etc.
The iPhone 5 with Apple’s A6 chip scores 914.7ms on SunSpider. The numbers I see for the Ivy Bridge based Core i7-3770K are all in the ~120ms range. Maybe a bit better depending on which browser you use.
That’s far closer to Drew’s 10x claim than your number. And that’s for a high-end desktop CPU, not a common i5 mobile chip found in ultrabooks and such.
@Cameron – You can’t compare web app development on old versions of IE to modern versions of competitors. But more importantly, we’re talking about the present, not ancient history.
I think you must not have read the post if you think a web app running in Safari on iOS isn’t hindered by the platform. Yeah, it gets their JIT engine (though it’s still slower than competitors like IE even on the old Tegra 3). But all of the other performance limitations and challenges I mentioned apply.
The point is: the platform matters more than the “web app” concept or the technologies involved (i.e. JavaScript). If your platform is tailored to web apps, they’ll work well. If it’s hostile to them or makes no effort to optimize for them, then they will struggle.
IE6, 7, and 8 combined make up around 30% of browser marketshare, while IE10 is a tiny sliver of that. These products may be “ancient history”, but they are still the biggest barrier to performant, high-quality web apps.
You claim that Win8 is highly optimized for web-apps masquerading as native apps, and that maybe true. You say that launch times for web apps on Win8 is impressive. Then why do the built-in apps on Win8 have incredibly long launch times on my Surface RT? Even the stock and weather apps (which I imagine are written in JS) takes literally seconds to launch.
So perhaps Win8 proves that JS apps are too slow on ARM. But everyone else who used a Palm Pre or TouchPad already knew that….
Actual problem with mobile web apps is not rendering. But cache’ing of js files and image files. native apps have script and background and other images required already saved in client side, and those are updated only with app update. but web apps need to download js and image files too often depending on browser. there should be mechanism to tell browser that some js, css files and image files should be kept on client side, and no need to download repeatedly. like a js/css file can be given long expiry date like 6 months.
@Felist
That’s the first point this blog post addresses in the second section (where I dive into web app perf). The simplest solution to this is to package the app’s code and static resources into the app package, just like you would with a native app.
@Felist, have you looked into html appCache that you can control with a manifest file? It has some bad quirks, but it is pretty much what you describe without having to resort to packaging up your app and choosing a distribution model other than a normal web site.
“At near-native speeds”…? You are joking. Those “near-native” performance are observed only on some micro-benchmarks. This benchmark (http://j15r.com/blog/2013/07/05/Box2d_Addendum) shows JavaScript is 10 times (not 5 times!) slower than C++ in the real application code. Box2D is a physics simulation (number-crunching) library used in many games. The most famous title is Angry Birds.
And you should hear the words from a V8 engineer:
http://mrale.ph/blog/2011/11/05/the-trap-of-the-performance-sweet-spot.html
> It’s not JavaScript that becomes faster and faster. It’s JavaScript’s sweet spot. (…) Real world performance is not as shallow as some micro-benchmark score. (…) JavaScript is a complex and expensive language in it’s very core. Keep that in mind and don’t be charmed by the sweet spot.
And from a Chrome’s WebGL engineer:
> JavaScript is too slow and awkward for the demands of really high performance applications. (…) there’s a certain class of applications that it simply was never designed to handle.
If you develop daily CRUD applications, the web platform might be okay (but remember the fact that Facebook, LinkedIn and many others gave up using HTML5). But we game developers are suffering much from the JavaScript’s performance.
Please stop saying mobile web applications are not slow. You just explained web apps are *ENOUGH* for you.
@YABE Yuji
I think you missed the point of the post. Raw JavaScript performance is only one factor in overall application performance. For most applications, it isn’t enough to prevent you from making something that feels indistinguishable from a native application, if you’re using the right platform. My point was that it’s *not* possible to do that on iOS because, because the platform isn’t there, but it *is* possible on Windows 8. Apple could surely do the same work to make web apps on iOS work as well as they do on Windows, but they don’t want to.
Facebook and others gave up on iOS’s web app support. That had nothing to do with inherent flaws in the concept or technology. It was because Apple cripple the JS engine for them and didn’t address any of the other performance aspects I discussed in this post.
Is there a certain, niche set of applications you wouldn’t want to write in JS? Absolutely. Same goes for most languages, actually, especially high level ones. Also, is it sometimes valuable to write key components of your application using a lower level language? Again, absolutely. For example, you might want to write a JS app but write a native object (using WinRT or something like PhoneGap) for its CPU-intensive image processing working, particularly if you’re pushing the limits of the hardware (such as available memory).
But none of that means that web apps are slow. They’re not. iOS web apps are slow and are perceptibly inferior to users. But if they add independent panning and animations, OS startup and other optimizations, and give back JIT for JavaScript (and make Nitro not be so much slower than V8 or IE)… then they can fix that.
Garbage collection reality check (in response to Drew’s post):
http://www.excelsior-usa.com/blog/java/5plus-garbage-collectors/
Great blog post!! We did our own empirical study of JavaScript performance, full of benchmarks & charts. Hope you find it a good read.
http://www.sencha.com/blog/5-myths-about-mobile-web-performance/
Cool story bro, but it’s a fact. web based app consume more power and are slower than native apps, even cross compiled one (Unity, Flash/AIR etc.)
Don’t beat a dead horse, have a try to native a see by yourself.
@MrPoulet
That’s simply 100% untrue.
On iOS, yes. But that’s an iOS problem, not a problem with web technologies.
5x slower, 10x slower, any constant factor slower is, by definition, asymptotically equivalent. That is, if there is a positive constant c such that for all large x, f(x) <= c*g(x), then f(x) = O(g(x)).
It sounds like you are thinking that the definition is more like f(x) <= g(x) + c, but it's not.
So just because "JavaScript JIT execution will continue to approach native compiled execution asymptotically", this doesn't mean it will necessarily ever get better than 5x slower. We don't know, but we can't assume.