Kevin C. Tofel over at GigaOM just posted his suggestions for how Microsoft could turn the next Surface RT into a winner. He makes some good points. Here’s my take.
What I expect
Hardware
Microsoft (and Nvidia, and even Qualcomm) have all hinted or straight-up said they’re working on a second generation of Surface hardware. Let me be ultra clear: When I began my leave before resigning from Microsoft, I was not yet privy to any hardware plans, so absolutely anything I say on the matter is purely speculation. And who doesn’t enjoy a bit of that?
Some things are just obvious. Nvidia’s CEO said they’re working on a new Surface RT. Instead of the already-then-obsolete Tegra 3 that held back the first generation device (both in performance and screen resolution), it’s pretty obvious that some variant of the Tegra 4 will be arriving in a Microsoft tablet. It also doesn’t seem a stretch to expect such a thing to arrive with Windows 8.1 on or around October 18th. Again, just stating what seems obvious based on reading the same reports everyone else has.
I’ll limit my further hardware speculation to saying four things:
- Display. I’d be surprised if the second-gen Surface RT did not have a 1080p display. Kevin thinks this is unnecessary, or not worth pushing the price up to accommodate. I have to disagree here. Going higher than 1080p seems unlikely, and the returns are clearly diminished after that point on a 10.6″ display. But the difference between text on a first-gen RT and a Pro is stark. As well, the number of reviews that dinged the original model for its comparatively low resolution display suggests it would be unwise to ship a follow-up a year later without addressing that.
- Price. As much as I would love to get my hands on one of those for the $299 price point Kevin suggests they aim for, I just don’t see it happening. Not on a 10.6″ model. Instead, I expect prices to be in line with the original launch price of last year’s RT. Maybe $100 cheaper, or with some kind of keyboard cover / accessory bundle. A better deal than that is certainly possible, but I just don’t see it happening.
- Hardware design. I don’t expect this to change in any drastic way. I do think they’re perfectionists though, and they will have at least tried to address any nits people had with the first model.
- Smaller, cheaper model. This just seems inevitable.
That’s what I think they’ll do (on the ARM side of things anyway), and for the most part I think it’s the right set of things. As Kevin says, the Surface hardware is actually already very nice. It’s just a little underpowered, especially for the price it launched at. That’s easy to fix. A boosted screen resolution and some other tweaks should help shore up its review scores. That leaves the real challenge (and where I think they’ll struggle most) to the product positioning, marketing, and software.
App ecosystem
You’ll hear a lot about how the app situation has improved drastically from the Win 8 launch, but virtually everyone is still going to say “but it’s still not where it needs to be.” Oh right, forgot the spoiler alert. Sorry if I just ruined every Windows 8.1 review for you
Office and Desktop
They added Outlook on the desktop for Windows RT. This betrays the fact that they still don’t have a “Metro” version of Office ready and that the desktop is still around. On one hand, this is obviously a shame. On the other, it seems at least some folks were asking for it. So yeah, if Outlook is the one desktop app you can’t live without, 8.1 will save the day.
Every review is still going to talk about how confusing the desktop is on a tablet (and more so than ever on a smaller version), and they’re all going to say a keyboard cover is a must to make sense of this, brining the effective price up substantially. Which leads me to…
What I would do
Imagining a world where I’d run everything from the beginning or could go back in time to last year and make things right can be a fun exercise, but isn’t particularly helpful to anyone. So instead, let’s assume I were in charge of what Windows and Surface did starting today, working with what I assume they have based on what I said above. Here’s what I’d do.
Naming
I’d call the thing Surface 2. No RT, please. The 2 stands for “we fixed it.” Assuming there’s a little one, that’s the Surface Mini. Maybe someone thinks naming like this is too easy and they won’t be earning their paycheck by picking the obvious answer. Trust me, simple is your salvation. In this hypothetical world where I’m in charge, there’s an important rule. For each extra word, you’re fired. And for Pete’s sake, don’t futz with it once you launch. We’ve all seen enough Windows Phone 7 Series, Surface with Windows RT, Surface Windows RT identity crises to make our heads spin. You can’t hotfix a brand. Seriously, the way you MS branding guys swerve, I sometimes want to give you a sobriety test.
Don’t put the Windows RT name anywhere. If you have time, replace it. If anyone asks, this is now Surface OS. It’s like Windows 8, but it’s not backward compatible. Done. You’re welcome.
Office and Desktop
Windows dev team, you have one more DCR (for the uninitiated – a last minute feature). Hide the Office and all other Desktop tiles by default on Windows RT. Or at least on MS-branded RT devices (err, maybe those are the same thing now – good thing, too, now that you’ve followed my earlier order to rename it Surface OS). At a minimum, don’t have any pinned on Start. But really, just hide them all, from everywhere. I don’t care if power users can get there via search or task manager or what have you. Just bury it.
Notice how I didn’t say remove Office? Yeah, there’s a reason for that. You’re going to take my advice from the last post and from now on, Office is “included” with the Touch or Type Cover. Make some pretty retail boxes that scream “This box has Office and a sweet keyboard cover! That’s totally worth $100!”
You plug one of those in, and bam, Office (and any other desktop stuff you can’t bear to leave buried) appears. It was always on the drive (shhhh), you just need to connect a keyboard to unlock it. From then on, it’s there, even when the keyboard is detached. You could hide it when detached, but that’d just be an annoying limitation and add complexity to the implementation. You’re shipping in two months, so let’s keep this simple. Maybe other users still have desktop things hidden until they connect it at least once. Keep things simpler for the kiddos or something. Whatever. That’s just details.
See what that did? Now you have Surface and it’s a pure, uncompromised iPad competitor. All that work to make Windows 8.1’s PC Settings app complete can actually pay off. Many people will buy this and use the new stuff and they’ll be happy with their Microsoft iPad.
Some will buy it and be sold on the idea that they can add a keyboard and Office later. They’ll take their Surface 2 home, enjoy it for a while, and eventually think “Man, I never even use my old laptop any more, except for Office. I should go buy that Office for Surface and keyboard thingy.” Others will buy both up front, as I bet most do today, and that’s awesome. But now you’ve actually got a contender for the “I just want a tablet” market. Whereas last year every review (and probably every salesperson) said “to really use the Surface, you need the keyboard. Office is just useless without it,” instead people can be comfortable buying (and selling) it as a tablet. And they’ll no longer feel like they have to spend an extra $100+ to make their $500 device useful. That’s a good thing. Because as it was, most of them weren’t going for it.
In-store marketing
You’ve got some great attack ads going on now which pit the iPad against the Surface (and other Windows 8/RT devices). That’s great. But you know what would be better? Do that in the Store. In fact, here’s what I’d do:
Above the Surface display at Best Buy, put a little flyer that compares it against the iPad (and maybe an Android thing). Have a picture of each, with the Surface clearly looking more awesome, and then have the usual point-by-point checklist. For example:
| Feature | iPad | Surface 2 |
| Fast perfomance | x | x |
| High res screen | x | x |
| Light + thin | x | x |
| Battery | ~10 hours | ~10 hours |
| Kick stand | x | |
| Keyboard covers | Sold separately | |
| Office 2013 | Separately (w/ cover) | |
| Facebook, Rhapsody, FlipBoard, Angry Birds, etc. |
x | x |
| Do two things at once | x | |
| USB port | x | |
| Price | $499 | $499 |
(All values in this table are entirely fictional for illustrative purposes, and based on nothing but the speculation in the first part of this post)
Then, assuming you make one, do the same with the Surface Mini and iPad Mini.
Then, and this is important, do it with the Pro and the MacBook Air.
Now people know which products to compare. Surface vs iPad. Pro vs MBA. People will get this just by seeing those pictures side-by-side, and they’ll have expectations you’re better able to meet.
Office and the Pro
In my last post I described how the fact that the Surface RT comes with Office, and the more expensive “Pro” model does not, is the most confusing thing to happen in the history of the universe. Seriously, if you want to make a Best Buy customer’s head explode, just try explaining this. Or if you want to torture a sales person, ask about the RT, then the Pro, and say these magic words: “Cool, so they both come with Office?” Fix this. I don’t care if this means sucking it up and including Home & Student on the Pro, or including a year of Office 365. I can imagine a sales person convincing you that the 1 year subscription with the Pro is better (you can use it on up to 4 other PCs, too!), and a year seems like a long time to not have to worry about it. Right now it’s got a trial or something. Not acceptable.
If you did what I said earlier and made Office part of the keyboard purchase, then you’ve sort of solved this problem. Maybe the keyboard unlocks a preinstalled copy of “Office 2013 Home and Student for Touch PCs” (someone just got fired 6 times) just like on the other (“RT”) models. Maybe it pops up a window that lets you redeem 1 free year of O365. You guys are smart. Make that work.
Apps
Proudly feature awesome Windows exclusives like this one and help the developers promote them. I’ll consider it a thank you for all the free advice
Hal Berenson regularly shares some of the greatest insights into Microsoft that I see appear around the web. His latest post, Fixation on Margins: The Surface RT Debacle Edition, does a great job conveying both the ambition of Surface RT and its failure to achieve its lofty goals. That inspired me to share some thoughts I’ve been having for a while (and occasionally tweeting about), regarding where Microsoft went wrong with Surface. This isn’t an “I told you so,” (because I didn’t, and it wasn’t my job to). It’s not even a “what I would have done,” though maybe a “what I’d like to think I would have done.”
In Hal’s post, I particularly like his invocation of Maslow’s hierarchy of needs in describing the value of Office on a tablet. I agree 100% that Office is a highly valued, worthwhile differentiator for tablets. That is, I am certain that a very sizable percentage of iPad and Android tablet users would consider Office a desirable addition to their tablet experience. What they won’t say is that Office is so worth having that they would sacrifice other things they love about those tablets. In particular, the apps they cherish most.
I don’t think any of this is news to the folks behind the Surface and Windows RT efforts. In fact, achieving that first level of “Maslow’s tablet hierarchy” (or maybe that should be Berenson’s tablet hierarchy?) was of the utmost priority for Microsoft. This was entirely the purview of the Windows team (and by way of partnership, DevDiv). Just some of the efforts they/we undertook to achieve that are obvious:
- One store for all Windows 8 (and RT) devices, which enabled all the developer marketing around reaching “hundreds of millions of users” within the first year basically by default.
- The better-than-them store deal, where developers retain 80% of their sales rather than 70%, after exceeding the $25,000 threshold.
- A huge investment in tools for Windows 8 apps, along with the multi-pronged platform approach designed to appeal to three groups:
- Web developers, with the first-class JS/HTML5 platform, new JS library, and kick ass tools.
- XAML / .NET developers, with the WinRT XAML platform and familiar tools.
- Native developers, by finally (finally) providing them with a modern UI framework (XAML), investing in C++ 11, WRL library, CX extensions, and long overdue tooling updates for native C++ developers. Oh, and continuing to invest in DirectX.
- Restricting many of the new platform investments to Metro applications (though I’m sure other factors around time/resources contributed to this).
- Booting to the start screen, setting “Metro” apps as the default file association handlers on all PC/device form factors, and generally treating the desktop as the “classic” environment, much in the way that Windows 95 treated DOS apps.
That’s not to say that this was the only motivation for some of those decisions (particularly the latter ones). I can attest to the fact that those in charge of those later UX decisions were “true believers” who felt each of those decisions was not just supported, but often mandated, by the Metro-inspired design principles they’d adopted at the outset. You can call it over-confidence, or even arrogance, or an over-correction at the sight of Apple’s success with what seemed to be “the Jobs/Ive way or the highway.” But from my perspective I saw no reason to blame those sort of decisions on out-of-touch executives or inherent organizational flaws, and certainly not on incompetence by the front-line engineers or designers.
What I might attribute to organizational or leadership failings is the lack of cross-group coordination, particularly in the marketing and basic product development areas. A quick note on my perspective for those who don’t know me: I was a senior IC developer on the Windows 8 User Experience team, who left the company earlier this year for a variety of reasons, but mostly to scratch an entrepreneurial itch that my 8 years at Microsoft had left unscratched. So you could say that as an engineer it’s easier for me to criticize these “farther away” disciplines. You might be right.
The prime example for me, though, is the fact that you’ve probably heard of Windows RT. From my perspective, that name was chosen because it didn’t matter. People don’t buy tablets based on operating systems, the thinking went. They buy tablets. That is, you don’t buy an iOS device, you buy an iPad. You don’t buy an Android tablet, you buy a Galaxy or a Nexus.
You can see how this could have extended to the Surface. I wasn’t in the marketing or product marketing part of the organization, but my sneaking suspicion is that on the Windows side, this is how the naming of Windows RT came about. Surface would be the brand (or in the case of Samsung it’d be something like Ativ, Yoga for Lenovo, Vivo for Asus, etc). It made sense to me, anyway. I never expected to have to explain Windows RT to anyone. I was, however, quite prepared to say “Surface runs new Windows 8 apps and comes with the new version of Office, but isn’t backward compatible with older versions of Windows.” I figured normal humans would grasp that concept. The last couple decades have taught people the “backward compatible” concept. If they didn’t get that, you could just make Ballmer cringe and say “it’s a tablet, not a full computer.” Wrong or right, I bet a lot of people would understand what you meant. So yeah, simple message: Windows 8 is backward compatible, but Surface is not. It’s Microsoft’s iPad. It’s super well made, priced competitively, and runs tablet apps. But it also runs Office, has a kickstand, and you can get these cool keyboard covers. Awesome, right?
Sure, it still had the apps thing to overcome. But everyone has to overcome that. Apple did. Yes, Apple had phone apps on the iPad at launch, but those were next to useless and honestly such a poor experience (particularly for non-games) that I’m still shocked Apple actually did it. Anyway, there were a lot of reasons Microsoft and the Windows team thought this would be fine. The aforementioned message to developers was expected to be super compelling. The fact that tablet users spend the vast majority of their time in the web browser was another (and I still think Metro IE on Win8 is the best tablet browsing experience bar none). The plethora of Microsoft-made apps was also expected to play a big part in satiating early adopters until the ecosystem began to thrive on its own.
And so, the story of Surface made sense to me. Then the announcement came, and I learned of the Surface Pro. Cool! Right? But wait, now the message got complicated. “Surface is the cool tablet that runs new stuff and Office, but isn’t backward compatible. Surface Pro runs old stuff, but it doesn’t come with Office. It’s more expensive, but it’s not as good at tablet basics like being small, always-on, and having a long-lasting battery.” Phew. That’s a mouthful, and probably takes a few repetitions to sink in.
No no, it isn’t that bad, I thought. The Pro is going to be more of a niche thing, and not even there at the start. It’s designed for people who were wiling to pay more and compromise their tablet for something fast, higher resolution, with an active digitizer pen. So maybe I wouldn’t have to tell most people about it. Even if they saw the Pro at the store, they’d see the price tag and the added heft and those outside the target niche would move along. My earlier “Surface is a tablet with Office but isn’t backward compatible” explanation would still suffice for the general case. Or so I hoped.
You know, odd as it may sound, I initially thought that compatibility with “classic” Windows apps on the Pro was an extra bonus. A footnote, more than a selling point. Unless you’re a developer, maybe. Or part of an even smaller niche who thought it’d be the perfect device if it just ran Photoshop. In retrospect, I can’t help but wonder if this “feature” may have won over a tree at the expense of the forest… But I’ll get to that in a moment
Compatibility differences aside, the other big complicating factor the Pro introduced was the “Oh, the expensive one doesn’t include Office but the cheap one does” conundrum. I’ve heard several Best Buy associates try valiantly to explain this, and every time I can’t help but feel sorry for them. It reminds me of trying to explain the Windows Vista SKU model. It’s one of those things that can only make sense from the perspective of a product development person assuming that it’s someone else’s job to make sense of it (i.e., “marketing will explain it to consumers”). Sadly, most of those explanations ended with a bewildered customer walking away from the Surface displays, presumably to find something that made their brain hurt less.
So with all that in mind, and the substantial benefit of hindsight, here are ways I think the messaging could have been kept simple:
- By not releasing the Surface Pro at all, at least the first year when establishing the brand and expectations about it.
- Make it not available at retail but instead just a development device for Surface. “Surface Developer Edition” or something. Would’ve sold out Build faster I bet
- Just plain not use Surface in the name of the Pro, embracing the “laptop first” model it better fits in. Two clear messages instead of one muddled one.
- Or… brace yourself for this one. Are you sitting down? Good.
Ship the Pro with an Intel version of Windows RT. No classic desktop apps here. Blasphemy? I don’t think so. Maybe make an exception for VS (or have “developer edition” variant), because Surface + fast+ Office + VS = awesome dev device. But otherwise it’s the niche power-tablet. Still a tablet. Still a Surface with the same, simple message. Just made for people who are okay sacrificing $$, battery, and weight, to have tomorrow’s performance today. If people will buy giant 8-core phones, I could believe there’s a solid niche willing to make this sacrifice.
You sell/give some of those “Intel RT”-running Pro devices to developers, with only Office and dev tools on the desktop, and I bet some of them build apps for it just because they want to use them. I’d bet money you’d at least have a Bit Torrent client by now.
While I’m Monday morning quarterbacking the whole thing, I’ll share another idea I had a little while back: Don’t include Office with the Surface. Include it with the cover.
The initial Surface RT price may have seemed ambitious, but the price of the Touch and Type covers are what really hurt. Maybe if the Surface price had been something you could call cheap, then the cover price could be “where they get ya.” In my experience, people are okay with things like that. They just feel smart for recognizing it. But with the Surface RT, you were already paying at least what Apple charged just for the tablet. If you’re paying someone the same thing Apple charges, they’ve already “got” you.
But let’s say they offered the Surface RT at the iPad competitive price, and convinced you that it was a good tablet and that your favorite apps, if not there, would be coming soon. You’re interested, and weighing the pretty tiles and kickstand against the iPad you saw at the Apple store. Then the salesperson says, “Best of all, for just $120 you can have Office and this awesome keyboard cover, so you might not even need your laptop anymore.” Well I don’t know about you, but that almost sounds like a deal!
The other big leadership failing that happened somewhere is almost too obvious to bother mentioning. The lack of proper “Metro” versions of Office is inexcusable. Hell, they could’ve jammed the Office Web Apps into Win8 apps (remember that awesome JS/HTML platform designed specifically so that people could do things like this? Apparently someone important didn’t). Even if they intended to replace them a year or two later, you can’t convince me that they couldn’t have had something compelling there. Then you could’ve had RT sans desktop. Or at least without it pinned by default, left in as “debug/admin mode” the way command prompts have been for ages now.
All of those things said, when I look at the future of Windows and Surface, I don’t see doom and gloom. I don’t think any of the above “things I would’ve done” will happen, or even need to happen. For the most part, we’re talking about ships which have long sailed. Things is, I see this whole “Surface Debacle” as a stumble. Could that lead to them falling flat on their face? Maybe. But if there’s a tech company that knows how to power through a stumble and come out laughing, its name starts with an M and ends with “icrosoft.”
Stop saying mobile web apps are slow
This morning I came across a post by Drew Crawford entitled “Why mobile web apps are slow.” It’s an interesting read, with some good information included. But what struck me is that the article content doesn’t really address the topic of the title.
Why do I say that? Well, the entire (rather lengthy) post is about JavaScript. On iOS. In fact, the main points seem to be:
1) JavaScript (whether JIT’d or interpreted) is, as Drew claims, “5 times” slower than compiled native code.
2) ARM is slower than x86. Drew says “10 times slower.”
First, I’d like to address those points. Then I’ll dive into my thoughts on performance of mobile web apps.
Is JavaScript slower than native code?
Yes. Of course it is. Drew does mention that the gap has closed significantly over the years, but seems to suggest it has stopped closing and settled at the roughly “5x slower” mark he mentions. I don’t think this is quite right. I think core JavaScript JIT execution will continue to approach native compiled execution asymptotically. It won’t ever match it exactly, but it will continue to get better, at least so long as you have big players like Google and Microsoft pouring huge resources into doing just that.
How much slower is it today?
It depends. In fact, one of the challenges in answering why mobile web apps “are slow” is that the performance characteristics of each platform’s JavaScript engine varies significantly. The single largest factor that I see here is Apple’s decision to handicap web apps by running their JS engine in interpreted mode outside of Safari. So in some cases it’s not the language or even the runtime’s fault, but policy decisions by vendors who want to discourage its success. That’s a steeper hill to climb than any technology limitation!
Another factor is what you’re doing. A lot of JS operations already execute at near-native speeds on a good JIT engine (so, not in an iOS app). If you don’t do many allocations, you may never feel the impact of garbage collection. On the other hand, if you’re constantly creating new objects instead of reusing from an object pool, you may hit them frequently and performance will certainly be affected.
That said, is five times slower a reasonable approximation? Sure, why not. I think it’s wrong for a lot of cases, but I’m reasonably okay going with that for the purposes of this discussion.
Is ARM really 10 times slower than x86?
Of course not, but this is the wrong question. How about: Is the sort of mobile chip you find in a tablet or smartphone 10 times slower than the sort of chip you find in an Ultrabook? Perhaps.
ARM chip speeds vary hugely. They’re also affected by the type of workload you give them in drastically different ways from the Core i5 in the Surface Pro I’m typing this on. For example, the Tegra 3 in the Surface RT is a quad core chip and runs at roughly 1.3Ghz. Sort of. It can’t actually run four cores at that speed for very long, because it has a target power and thermal profile which won’t allow it. For short bursts it can use all that power, but for sustained work the actual operating frequency and number of active cores is constantly being throttled to allow the thing to run all day and not require a fan.
But the same is true of an Atom SoC. In fact, a lot of the learning that Intel has been doing lately has been along those lines. That is, building chips that can scale their power usage and thermal output a greal deal and very, very quickly. This is how you get the most bang for your buck (/watt/degree) in the mobile world.
This complicates comparisons between a mobile SoC and an ultrabook or desktop CPU. Combine this with the fact that ARM SoCs themselves vary greatly in computational power (i.e. the Tegra 3 is a relatively slow chip, especially when compared against the latest iPad chips). Some of those ARM chips outperform the latest Intel Atom SoCs significantly. Maybe not in all workloads, but surely in some. I don’t think Intel is going to magically change that with Bay Trail. Rather, I think they’ll have roughly comparable performance. Certainly they will not magically be 10x faster by virtue of being x86! Intel may gain some ground using its manufacturing muscle and ability to die-shrink faster, but that isn’t going to yield the sort of improvement Drew seems to expect. And I’m skeptical it will be enough for Intel to win over big ARM customers. I could expand on this, but my thoughts of the future of ARM and Intel SoCs is a topic for another post
Discussing mobile web app performance
Would it surprise you to know that JavaScript is just one, often less important, factor in the performance of most mobile web apps? Sure, if your “mobile web app” is just calculating digits of pi, then JavaScript is your main concern. Depending on your platform of choice, this may suffer significantly versus an equivalent native app. On iOS, it certainly will, because of aforementioned crippling of JS execution which Apple has chosen to impose on its customers.
But what about the majority of apps? For example, why did Facebook choose to abandon its “HTML-based” app and go native? I don’t think JavaScript performance alone is the answer. So the rest of this post will focus on the technical factors I think came into play in that decision (ignoring political, marketing, or skill-availability reasons).
My first step will be to define a few terms and scope the discussion. For the remainder of the post I will assume the following:
Mobile Web App refers to an installed application on a smartphone or tablet, where the bulk or entirety of the app code is written in JavaScript, and the UI is built using HTML and CSS (perhaps with some canvas or SVG usage by way of the HTML engine).
Platforms in scope for this discussion are iOS, Windows 8, Windows Phone, and Android (where I have the least amount of knowledge to work from at this time).
Web runtime refers to the combination of a HTML and CSS parsers, the associated layout engine, rendering engine, DOM, and JavaScript engine. For example, WebKit+Nitro on iOS, Trident+Chakra on Windows.
Performance refers to the ability to provide the desired functionality with what users perceive to be a responsive, “fast and fluid” experience. In particular, one which is indistinguishable from an equivalent native application.
Challenges for mobile web app performance
Code and resource delivery
The simplest way to put a “web app” into an app store on a mobile platform is to simply wrap a web page in a WebView control. This is a common practice on every mobile platform, and really provides the worst case example for this sort of performance discussion. If your app’s code, markup, and/or resources (i.e. images) need to be downloaded before they can even begin being parsed or executed, then you’ve already lost a very important performance battle. Even if you assume ideal network conditions, and have condensed your first page download size to something very small (say, 30kb – pretty optimistic!), you almost certainly have a best-case latency in the 100-200ms range. That’s just to get your code on the box. And that’s assuming you have effective geo-distribution on your server-side, perhaps via a CDN. Realistically, you’re dealing with a larger download and you’re going to have a lot of users on slow cellular or coffee shop connections, where this latency can be measured in seconds.
It gets worse still if you take a naïve approach and make many HTTP requests, each with measurable overhead, versus bundling them effectively for your needs. Or have to hit a data center on the other side of the continent (or world).
If you’re going to compare a mobile web app to a “native” mobile app, you need to play fair. I don’t know if Facebook’s old app downloaded all or most of its HTML, CSS, and JS on launch, or what caching implementation it may have used, but you probably wouldn’t built a native app which downloads its compiled code or layout information from a web server. So why assume you have to build your “web app” that way?
Some platforms make building an app with installed HTML, CSS, and JS very easy and efficient. Okay, one platform does (hint: it’s the one I helped build). But on non-Windows platforms (or Windows Phone) you can certainly make it work. And if you’re serious about performance, you will.
Platform startup optimizations
Assuming your app’s package includes your code and at least the majority of your HTML, CSS, and static resources, your next challenge is optimizing what happens when the user clicks on your app’s icon or tile, especially the first time they do it. Each platform has its own optimizations for general app start-up. Whether it’s optimizing disk layout or prefetching commonly used app files, or providing splash screen / placeholder screenshots / mark-up based skeleton UIs / fast suspend and resume, each platform strives to make its native apps feel like they’re always ready to go.
Unfortunately, most platforms didn’t have web apps in mind when they designed these optimizations. Again, you see the difference between platforms which do and don’t optimize for this by contrasting iOS and Windows 8. On the latter, your app’s JavaScript is processed into bytecode and cached that way at install time. Further, components like SuperFetch are aware of web apps and know how to apply the appropriate optimizations to them.
The result of those platform optimizations mean that even on a particularly slow Tegra 3 machine like the Surface RT, web apps can start just as quickly as native C++ apps (and in my experience, slightly more quickly than .NET based apps). Yeah, they’re limited by the hardware (both CPU and I/O), but that “5x slower” margin Drew mentioned simply doesn’t exist there. They’re all equally fast on a fast chip or equally slow on a slow one
Threading model
The next challenge mobile web apps face is the threading model they’re subject to, which evolved from the very earliest days of the web and carries significant legacy with it.
In a traditional web runtime/browser environment, you have one “big” thread where nearly everything happens. The main exception is I/O, which (thankfully) has pretty much always been asynchronous in the web world. So your requests to the network or disk (whether via XHR, src tag for an iframe, image, or script tag, platform API, etc) will not block your UI. But what will? Pretty much everything else.
Not long ago, web browsers did all of these things on a single UI thread:
- Markup parsing
- Layout
- DOM operations
- Input processing
- Rendering
- All JavaScript execution
- Garbage collection
- Misc browser overhead (navigation work, building objects like script contexts, etc).
- Probably a bunch more I can’t think of right now.
In addition to the introduction of JIT engines for JavaScript, some of the largest performance gains for web apps (and the web in general) over the last few years have come from parallelizing some of these tasks and offloading them from the UI thread.
But even without parallelization, there are optimizations that JavaScript developers can take to improve the responsiveness of their app. Mainly, keep in mind that any time your JS code is executing, your UI thread is unable to process messages or perform layout. One thing you can do to improve this situation is to break your work into chunks and yield in between. This may seem quaint to some (or familiar to anyone who’s used something like Application.DoEvents in .NET), but it’s a reality for web app development. Though as you’ll see below, it is becoming less critical for apps targeting modern web app platforms.
Input
The list in the previous section includes a bullet for “input processing.” Timely processing of input is critical to providing a responsive and fluid user experience. This has never been more true than in the world of touch computing. Delays that are imperceptible to mouse users can completely ruin your touch experience. And user expectations for operations like panning a page with their finger are exceedingly high.
To address this, mobile platforms go to great lengths to prioritize input, particularly touch input. I’m obviously most well-versed in how Windows does it. But I believe I understand the basics of Apple’s implementation, based on things I’ve read over the years and my own experiences using an iPad 1 and more recently an iPad Mini. However, I am very happy to learn additional details or corrections (or confirmations) for anything I say here about Apple’s implementation. So if you’re an expert on their input handling system, please comment below!
My understanding of iOS’s input system is that it’s message-based, and like traditional Windows app have been for ages, those messages are delivered to the app’s UI thread. To prioritize touch input, iOS uses a message filtering and prioritization system, where delivery of most message types is suspended when a touch input message (i.e. “finger down”) is received, and kept that way until the input operation has ended (“finger up”).
For a native developer, you get some control over this behavior, and as I understand it, you can decide which work your UI thread will and won’t do while the user is interacting with your UI. What I do not know is whether the system has a mechanism to interrupt your UI thread when a touch interaction happens, or whether there’s any support for handling input on a separate thread. Based on the behaviors I’ve seen from using apps (including Safari), I suspect the answer to both is no. Questions I see on StackOverflow about touch input processing on iOS support this. I could be wrong though, so feel free to correct me!
Unfortunately, for a web app developer targeting iOS, you don’t get direct access to this machinery. But the real problem is that any time your JavaScript code is running, the WebKit runtime cannot process touch events. This is a big problem, particularly for operations like panning a virtualized view.
Windows 8 solves this problem for common touch interactions (such as panning and zooming) by handling them on a separate thread. The technology enabling this is called DirectManipulation. As a web app developer, though, you don’t really need to be aware of “DManip” or how it works under the covers. All you need to know is that while your JavaScript is executing, the user can still pan or zoom your view. This same technology is used by both the web runtime and the XAML infrastructure, so in both cases you get it essentially for free. The result is what Windows developers call “independent manipulations” – because the end-to-end handling of the manipulation is executed independently of the UI thread.
I don’t know if other plaforms have similar mechanisms. What I have observed is that manipulations in Safari on iOS are obviously not fully independent, as the UI thread freezes while you’re panning a web page (and if you get to an unrendered part of the page with the checkerboard pattern, it will stay there until you release your finger). So if Safari doesn’t do independent panning, I think it’s unlikely an app using WebView could.
Animation and Composition
Of course, handling input processing on another thread isn’t that useful if you can’t update the view for the user in response to it. So Windows 8 makes uses of a separate composition and animation thread using a technology called DirectComposition. The web runtime on Windows uses this hand-in-hand with DirectManipulation to provide a completely off-UI-thread manipulation experience.
For other animations, you need to take care to stick to “independent animations” whenever possible. For Windows 8, this means you’re best off sticking to CSS3 animations and transitions over CSS3 transform properties (i.e. use translate(x, y) rather than animating the “left” and “top” properties). The built-in WinJS animations do a good (though in a few cases not ideal) job of using independent animations effectively, and for many apps they’re all you need.
For more about independent composition and animation in IE / Windows 8 apps, read this article on MSDN.
I suspect on other platforms you should follow similar rules to get the best animation performance, but I’d love to learn more from experts at iOS or Android development.
Multi-threading
As mentioned earlier, in the simple case, all your JavaScript runs on the UI thread. Unless you use Web Workers. Web Workers give you a lot of control that native developers take for granted. In particular, the ability to run code which doesn’t block the UI! This is a huge boon to mobile web app developers, and making effective use of them is critical to building a responsive app which also does CPU-intensive data processing.
Better yet, as I understand it, each web worker gets its own script context and heap, thus its own garbage collector. So if you allocate a lot of objects on a background thread, then only pass small output data to the UI thread, you can help minimize the impact of garbage collection on your UI thread.
DOM, layout, and rendering performance
In addition to the other platform aspects discussed, including the performance characteristics of your platform’s JavaScript engine, you are at the mercy of the web runtime’s HTML/CSS layout engine, its rendering implementation, and its performance characteristics for DOM manipulations. The latter is one case where I understand Chrome to excel.
My main point here is that even if JavaScript engine performance improvements do hit a wall, there are a lot of other places where performance improvements will almost certain be found. At Build a couple weeks ago I got to talk with members of the IE team about some of the improvements to the rendering aspect in IE 11 / Windows 8.1, and the work underway here sounds very promising.
Libraries
Another factor for performance of web apps is the overhead and general performance characteristics of any libraries you use. A library can be a bunch of reusable JS code (like JQuery or WinJS), or a native platform exposed to (WinRT, PhoneGap, etc). In either case, the library itself and your usage of it will affect performance.
One example is data binding. WinJS provides a handy data binding implementation, which I’ve made extensive use of. But for some situations, its performance overhead can start to be noticeable, and you probably have options for doing something more efficient for your needs.
Another factor is whether the library you’re using is tuned for the platform/runtime you’re using it on. WinJS is obviously well-tuned to IE on Windows. But others may not be, particularly if they are designed to work with outdated versions of IE.
Your JavaScript!
Yup, JavaScript is a big factor. And not just in the sense that “JavaScript is slower” or that you need to wait for JavaScript engines to get faster. How you write your JavaScript is critical to writing a fast app.
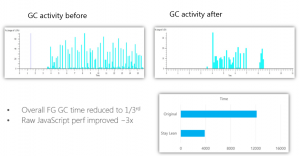
At the Build conference I attended a session by Gaurav Seth about JavaScript performance tuning. While some of the optimizations discussed may be specific to IE / Windows apps, I suspect many are generally applicable. For example, using object pools to reduce allocations and thus reduce the frequency of GC operations.
Here’s a slide from Gaurav’s deck (which I’ve annotated slightly) showing the difference in his example app just from reusing objects versus allocating new ones unnecessarily:
The optimizations you need to do in JavaScript may not be intuitive to a C++ or Objective C developer, but that doesn’t make them reasons to scoff at the language or runtime. Every language and platform has its quirks and idiosyncrasies. If you want to be an effective developer, you need to learn them, for whichever platform(s) you target.
Re-answering why GC is a bigger problem on iOS
A large section toward the end of Drew’s post asks why, if GC is so bad that Apple can’t offer it to iOS developers, how does Windows Phone get its buttery smooth reputation when it uses an (almost) exclusively GC platform?
Well, take what we discussed above and assume similar mechanisms are in place on Windows Phone and its .NET implementation. I don’t actually know as many technical details here, but I assume the strategy is similar to Windows 8.
On Windows 8, a GC pass while you’re panning the view does not cause a stutter. On Android, apparently it does. Or maybe recent versions fixed that (I haven’t been able to figure that out – anyone know?). Neither the thread handling the input nor the thread doing the scroll animation ever runs any GC code (and the impact on CPU resources doesn’t really affect it, as the heavy lifting for the animation is done by the GPU). Yes, you can potentially scroll to a region the UI thread hasn’t yet rendered. But since the scrolling operation is fully independent, the UI thread shouldn’t have too hard of a time keeping up (and in practice, does not), and it can update the surface while you’re still panning it. So if a GC happens while panning, maybe you see some blank list items for an instant, but you don’t get a stutter.
What Drew should call his post
I think a better title would be: “Reminder that JS is crippled on iOS.” Or something along those lines. Yup. It is. But don’t blame JavaScript. Blame Apple. They don’t want you to use JavaScript because then your code would be more portable. And that’s the last thing they want!
My counter-example
Newseen is fast. Newseen is 100% JavaScript/HTML/JS. Newseen is fast on a truly slow Tegra 3 processor, and really damn fast on anything beefier. And I wrote that in about a month (client and server) with little time to optimize perf (I do have a few improvements in mind, because I’m crazy like that). Sure, the most CPU intensive work happens on the server, but for users who link their Twitter accounts, it’s doing non-trivial data processing on the client. And all in JavaScript.
Will it be fast as-is on iOS? Maybe not. A recent iPad (heck, maybe even an iPad 2) has a beefier CPU, so there’s hope. But since the platform is in some ways just not optimized at all for the web (i.e. no independent manipulations), and in other ways actively hostile to web apps (i.e. crippled JS engine outside Safari), maybe I’ll be forced to go native there. That sucks. But that’s no one’s fault but Apple’s.
Going off-topic for a moment, I’ll say that by far the biggest perf problem in Newseen is the Microsoft Advertising SDK (so Pro users not only lose the ads, but get a better performing app). The most recently SDK update seems to have slowed things down considerably, although it’s possible this is an interaction with the Win8.1 preview I’m running on my Surface RT now. That’s on my to-do list to investigate. Either way, at least when developing for Windows, the overhead of using JavaScript is the least of my concerns
I expect that one of the most common usages of the WinJS.UI.ToggleSwitch control in a WinJS app is to toggle a setting stored in the handy Windows.Storage.ApplicationData key/value pair stores. Namely, the LocalSettings or RoamingSettings stores. Unfortunately, the ToggleSwitch control doesn’t support data binding to an AppData settings value. But we can make one pretty easily:
Include this file in your project, and you can use the new control (derived from ToggleSwitch) like this:
<div data-win-control="BrandonUtils.Controls.AppSettingToggle" data-win-options="{ title: 'Show thingy', settingName: 'ShowThingy'}"></div>
Now you have a ToggleSwitch which initializes itself to the value of the ShowThingy setting from the LocalSettings store. When changed, it updates the corresponding LocalSettings value. You can also use roaming settings by adding the enableRoaming option:
<div data-win-control="BrandonUtils.Controls.AppSettingToggle" data-win-options="{ title: 'Show thingy', settingName: 'ShowThingy', enableRoaming: true}"></div>
Or specify your own lookup function to retrieve a specific settings container:
<div data-win-control="BrandonUtils.Controls.AppSettingToggle" data-win-options="{ title: 'Show thingy', settingName: 'ShowThingy', getSettingContainer: MyAppSettings.getTheRightSettingsContainer}"></div>
Introducing Newseen
Last week my new company launched it’s very first product, Newseen. What is Newseen? It’s a news reading app designed to as quickly as possible get you what’s new and make it be seen =)
The focus of the app is on news that’s being talked about right now. You choose a set of categories you’re interested in (or let Newseen choose based on whom you follow on Twitter), and it will show you the most talked about stories right now and over the last couple days or so. The idea is that once you’ve seen something, it should get out of the way unless something new about it makes it relevant again. To accomplish this, stories you’ve read move off to the Recently Seen list at the left side of the app. If a story changes, it jumps to the top and tells you why. It could be a new or updated article, or a tweet from one of your friends about that story.
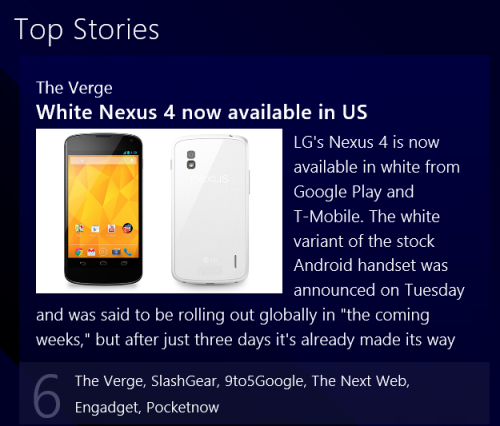
For example, if you read a story about the Nexus 4 now being available in white, you might see articles from The Verge and The Next Web.
Now let’s imagine you saw this story before Engadget and SlashGear had written about it (so it would have a big 4 instead of a big 6). If you mark that story as read, and then Engadget and Slashgear write about it later, the Recently Seen list will bring this to your attention, like so:
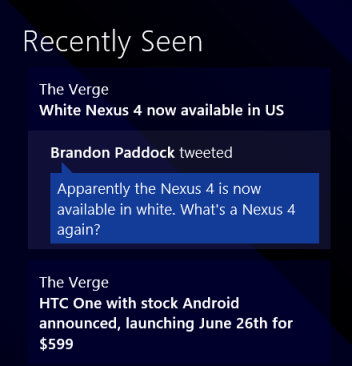
If instead, there were no new articles, but you followed me on Twitter and I tweeted about it, you’d see this:
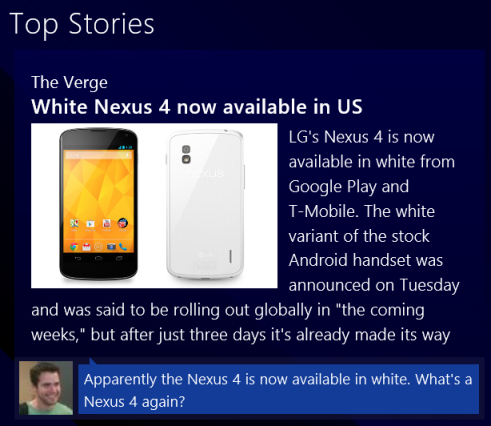
You’d only see that if I tweeted about it after you marked the story as read. If I had tweeted before that, it would’ve shown up when you read the story. In fact, even before that, the full size tile (from the first screenshot) would’ve done a “peek” showing you that tweet.
Right now the Twitter integration is limited to showing you relevant tweets on news stories. I find this pretty handy. But when you’re looking at the list of Tweets, right now you just see Twitter’s fallback embedded tweet UI. This lets you open the tweet on Twitter in the browser (by tapping or clicking on the date), but doesn’t let you take any actions right away. However, that will change very soon! Version 1.1 of the app is already in the works, and one of the new features you’ll find is an overhauled tweet view which lets you reply, favorite, or retweet directly from in the app. There’s a lot more coming, but that’s for another day =)
If you want to check out Newseen, click here to view the app’s product page for the Windows app store:
Newseen in the Windows Store
You can also check out the (currently very limited) Newseen website at newseen.com. There you’ll find this fun little promotional video I threw together one night last week:
Don’t forget to follow Newseen on Twitter or like it on Facebook!
Microsoft.then()
As promised in my last post, I’m here to write a bit about my plan for life after Microsoft. Naturally, my experience at Microsoft informs my decisions and sets the initial direction I will take. This post itself is an example of the former. If you’re a past or present “Microsoftie” (or have worked at any number of similarly managed companies) you are familiar with the annual practice of setting commitments. I didn’t set out to do this, but as I was summarizing my plan to post here, I realized what I was really doing was setting my commitments for the rest of 2013. The format is obviously different from the MSFT template, but the spirit is the same.
First, I list off my high-level commitments for the rest of the year. I then list off specific deliverables. These are broken down into three buckets based on how far out they are, starting with the largest timespan, then zooming into nearer and shorter periods with more specificity.
So without further ado, here are my 2013 commitments:
Commitments:
- Work.
- Work a full (but flexible) work week on solo app (and/or web) development projects.
- Learn.
- Become familiar and proficient with mobile app platforms other than Windows 8/RT.
- This includes looking at “native” platforms (Objective C + Cocoa Touch, Java on Android, XAML/C# for Windows Phone), and possibly Xamarin (despite a rather unpleasant recent interaction with their founder).
- Attend startup-focused events.
- Read. Topics include business, development, and design.
- Learn by shipping, and iterating quickly.
- Travel.
- Check off some places on my long (and under-used) to-visit list.
- Figure out if there’s someplace other than Seattle I’d rather live.
- Improve my fitness routine.
- I’ve been hitting the gym 2-3 times a week, but would like to up that and need to run more.
- Enjoy the Seattle summer.
- This one should be easy
- This one should be easy
Deliverables
Next 6-8 months
(roughly end of the year)
- At least one app available on Windows, iOS, Android, and Windows Phone.
- Visit England (my mother lives there most of the year now, and I have yet to visit her).
- Decision about whether to stay in or leave Seattle.
Next 3-4 months
- Port an app from Windows 8 to iOS.
- I’ll be trying multiple approaches (HTML/JS, native, hybrid, Xamarin) to see what’s effective.
- Iterate on first app or pivot based on response to my Windows 8 app release.
Next 0-2 months
- Completed: Start an LLC (including all paper work, licenses, bank account, etc).
- Ship my first app in the Windows Store on 5/20.
- Ship the first update to that app, incorporating initial user feedback.
- Begin prototyping a web and/or iOS version.
Every couple of months, I will do a “check-in” against these commitments here. I’ll assess my progress, and update/refine the farther out sets as they become nearer. Publishing the initial set and my check-ins here will, I hope, help keep my honest
As you can see, I’ve already completed one of my first steps. That was creating an official business entity under which I’ll operate. I’ve chosen to begin with an LLC formed here in Washington. After a good deal of research, I decided this made the most sense and kept my costs low for the time being. I handled all the paperwork myself, and it was easier than I’d first feared. Of course, you’re welcome to ask me if I feel differently when it comes time to report taxes.
My company is called B-side Software, and our first product is called Newseen. From their respective websites, you can follow either or both on Twitter or Facebook, or sign up for e-mail announcements (I promise this channel will be used sparingly, mainly to announce product availability). I’ll also be posting regularly about them here, though this blog focus more on my personal experiences in building both a startup and actual products (i.e. apps).
In the end, success against these commitments may not result in a self-sustaining business. That’s okay. Obviously, that would be a fantastic outcome, and one I will strive to achieve. There are just too many other factors (not the least of which is my own inexperience with all the non-engineering aspects of the business) at play to reasonably commit to it happening this year. Instead, I see achievement of these commitments resulting in one of three possibilities:
- I find myself with a self-sustaining business ready to grow in 2014.
- I have a business which won’t pay the bills but which I believe in fully enough to seek external investment, or make, ahem, “lifestyle adjustments” in order to push forward on my own.
- I decide I’m just not very good at and/or passionate about this whole business thing, and find a cool place to go work for someone else once again.
That’s not to say something else won’t come out of the blue, but those the outcomes I see as most likely, and I’m comfortable with any of them. Whatever comes to pass, it should be a fun ride!
How I came to my farewell
Last week I posted my farewell message to Microsoft. This post will talk a bit about how I got to that. The next will talk about where I think I’m going from here.
If you know me, you know that I’ve always been incredibly passionate about my work at Microsoft. More than that, I always loved the company (and still do!). A rare confession: I actually teared up at last fall’s Company Meeting. A few things built it up, but what pushed me over the edge was seeing first Surface ad previewed on the giant Key Arena screen. It was a magnificent moment, and in it I felt an overwhelming sense of pride. I know I’m not the only one who felt it. Thousands of us were witnessing the culmination of years of incredibly hard work, seeing all the pieces come together in a way we previously had to imagine (which sometimes took some effort!). After years of working on individual pieces and prototypes, we were finally seeing it the way it was about to be delivered to the entire real world.
At the completion of Windows 8, much of the team understandably took a moment to step back and catch our breathes. I dabbled a bit in hobby app development, and for the first time in a while found myself with enough free time to actually invest myself in a romantic relationship (maybe too invested, in retrospect, but that’s another story). On the work front, I took an opportunity to follow a couple of awesome managers to work on a new team in a different area of the product, and was pretty excited about the work we were signing up for. I had worked primarily on Search in different capacities for my entire tenure at Microsoft, so felt that I was ready to dive into something new.
Something else commonly happens as you transition from one product cycle to the next: You consider all your options. I felt it was prudent to give some thought to what they were and whether any of them seemed more interesting than the last time I’d done this exercise. I fear this will sound like gloating, but one of the great things about being an experienced software developer these days is that options are plentiful. I sorted the ones I found reasonable into four rough “buckets.”
- Stay where I was and continue driving forward along the path I was on. This was my default, and almost assumed, really.
- Try out another “big” company (Amazon, Facebook, etc) either in Seattle or someplace I wanted to move.
- Find a small startup to join or co-found.
- Start my own.
On a Monday evening in the middle of November I left work a little earlier than usual. I went to one of my favorite cafes in the Lower Queen Anne neighborhood of Seattle, and started reading several blogs and articles about experiences others have had with similar decisions. I found some interesting reads (a couple of which I wish I could remember how to find!), but actually found myself being more interested in adding a couple of user-requested features to 4th at Square. However, that process was soon interrupted when I saw what appeared to be an odd sort of joke appear in my twitter feed. “Steven Sinofsky to leave Microsoft.” Right, and a pig learned to levitate. But then more came, and soon I received an e-mail confirming that this was, in fact, happening.
I still know nothing about how or why that came to be. I think I’m within my liberties to say that from my perspective, absolutely nothing about the Windows team’s plans or directives seemed to change from the course he’d had us on. But in retrospect I think in some strange way it had an effect on me. In particular, it led me to revisit certain things I’d thought of as fairly set in stone. Or if not set in stone, at least highly predictable given my own insight and that of others made available to me.
And yet, my main focus was on work, and continuing to ramp up on my new areas of ownership and help my team figure out what needed to be done. Between that, the rather difficult end to aforementioned relationship, some family issues, and a minor surgery I undertook that month, I had enough on my mind that making a major life change wasn’t really something I had the bandwidth to even ponder. Certainly not with due clarity. What I did find was that I was looking forward to Christmas vacation a lot more than usual. Most years I’d have to essentially be pried away from my work. Looking back, I think I expected that the holidays would finally give me the chance to reflect and give some actual thought to those options.
And yet, that’s not what I did. What actually happened was that I spent my holiday break relaxing in St. Maarten and then North Carolina with family. I did zero work of any kind, and I gave pretty much no thought at all to big life changes. It really was a vacation, and one I hadn’t realized I was long overdue for.
Upon my return home and to work, though, all those stresses immediately came flooding back. It was as if something had momentarily blocked a fire hose pointed at me, and grateful as I was for that respite, it just made me all the more uncomfortable when it began dousing me again. There were a lot of things in my life I felt I couldn’t control at that time, but one of the few things I could control was my career. I thought it over for a few days, and then one morning before going into my office at work, I called my father. I walked around the periphery of my building’s parking area talking to him, freezing just a bit. I told him I’d decided to leave Microsoft, but that I didn’t know what I’d do next. My only plan was to take some more time to decompress, try to get some non-work things in order, catch up on some traveling I’d been putting off, and figure out where I wanted to be and what I wanted to be doing. I wanted to spend some time on the east coast and seriously think about moving back there. One reason among many to consider was to be nearer to family. I think he was surprised, but didn’t really try to talk me out of it, and I’m grateful for that support.
I’ll avoid going into much detail about what followed. I will say I am immensely grateful for the understanding my management chain showed, and for the options availed to me. In particular, time to work things out so that I could make a decision with clarity instead of to release pressure from the flood. As you now know, in the end I decided to leave after all, but with clarity of purpose: To build something of my own.
For now I remain in Seattle. One advantage of a solo project is that I have unparalleled flexibility to relocate. Seeing as I paid my dues through the dreadful Seattle winter, I am keen to make the most of the glorious summer days (which we’re already getting a taste of). Following that, I’m undecided. I’ve reeled in my anchors, whether the wind takes me away remains to be seen.
Farewell to Microsoft
Here’s the farewell message I sent this afternoon to colleagues past and present:
Dear friends,
I’ve been called a Microsoft “fanboy” more times than I can count. Because of each of you, I’ve worn that name proudly for eight years. Microsoft really was my dream job, and the anxious/terrified 20-year-old who came across the country in 2005 had no idea what an awesome ride it had in store for him.
By now you’ve probably figured out where this is going. Today is my last day as an employee at Microsoft. When I came to Microsoft I left behind a small business I’d (barely) started. Lately it seems that entrepreneurial itch has returned. Put another way: I’ve decided it’s time for me to be anxious and terrified once again
I cannot express how grateful I am for everything I’ve learned from you all. It’s only because of those lessons, along with the confidence and trust you’ve shown in me, that I’m able to take this step. Know that I look forward with great anticipation to the future of Windows (and the company!). As far as I’m concerned, I will always be your biggest fan.
I will still be in Seattle (at least for a while), so stay in touch!
Facebook: http://facebook.com/BrandonPaddock
E-mail: brandon@brandonlive.com
Once more, thank you. Also, feel free to forward this along if I’ve forgotten anyone (I didn’t mean to!).
Gratefully,
Brandon
Binding helpers for WinJS
While writing my first JS app for the Windows Store, I found several features of WinJS to be very useful. One feature I used in several places is its data binding and templating support. Along the way, I discovered that custom initializers could be used to great effect.
You can download the set of helpers I created by right-clicking here and choosing “Save As…” from the menu.
What’s included? Here’s a quick summary (replicated in the comments at the top of the file:
BindingHelpers.displayNoneIfNull
Marks the element as display:none if the value is null or undefined.
Example:
<div class=”userName” data-win-bind=”style.display: user.name BindingHelpers.displayNoneIfNull”>
Name: <div class=”userNameValue” data-win-bind=”textContent: user.name”></div>
</div>
BindingHelpers.displayNoneIfNotNull
Inverse of displayNonIfNull
BindingHelpers.originalIfNull
Uses the original (markup) value if the bound value is null or undefined.
<div class=”userName” data-win-bind=”textContent: user.name BindingHelpers.originalIfNull>No user name available.</div>
BindingHelpers.fillStringTemplate
Treat the default (markup) value as a template, where the placeholder {value} is replaced with the bound value.
<div class=”userName” data-win-bind=”textContent: user.name BindingHelpers.fillStringTemplate”>Name: {value}</div>
BindingHelpers.fillLinkTemplate
Same as fillStringTemplate, but url encodes the value.
<a href=”http://website.com/accountLookup?id={value}” data-win-bind=”href: account.id BindingHelpers.fillLinkTemplate”>Account</a>
BindingHelpers.stripHtmlTags
Strips HTML tags from the value (by inserting the value into a DIV and then extracting the innerText value).
BindingHelpers.toStaticHtml
Pre-processes the value using toStaticHTML.
BindingHelpers.appendToClasses
Allows you to bind the value as a class name to the classes property.
If you have questions, founds bugs or opportunities for improvement, or any other feedback – please share in the comment section!
My first Win8 app: 4th at Square
If you’ve got a shiny new Windows 8 or Windows RT device (like a Microsoft Surface), and you use the foursquare service (or have been meaning to try it out), you should head on over the Windows Store and check out my first app: 4th at Square.
In addition to the above Store link, I’ve set up a website devoted to the app, at www.4thAtSquare.com. If you have suggestions or other feedback, you can leave them on that site or right here in the comments.
Soon I’ll be doing some posts about my experience actually developing the app, and sharing some tips and reusable code snippets I came up with along the way.